准备
- Installer.php文件
- apache/nginx服务器
- php7.0以上版本,我已经测试过最新的chevereto不能用在php5.6版本上了
安装步骤
方式一:在子目录安装
1.创建文件夹
比如在网站根目录下创建一个chevereto的文件夹
例如
vantageso.com/chevereto
2.上传文件添加权限
上传installer.php
将下载好的installer.php上传到chevereto文件夹里面(或者直接用服务器下载installer.php)
给文件夹及文件夹下的installer.php文件加权限
chown -R www:www chevereto
3.安装
在浏览器输入域名/文件夹名/installer.php
例如
vantageso.com/chevereto/installer.php
接下来的过程就比较简单了。
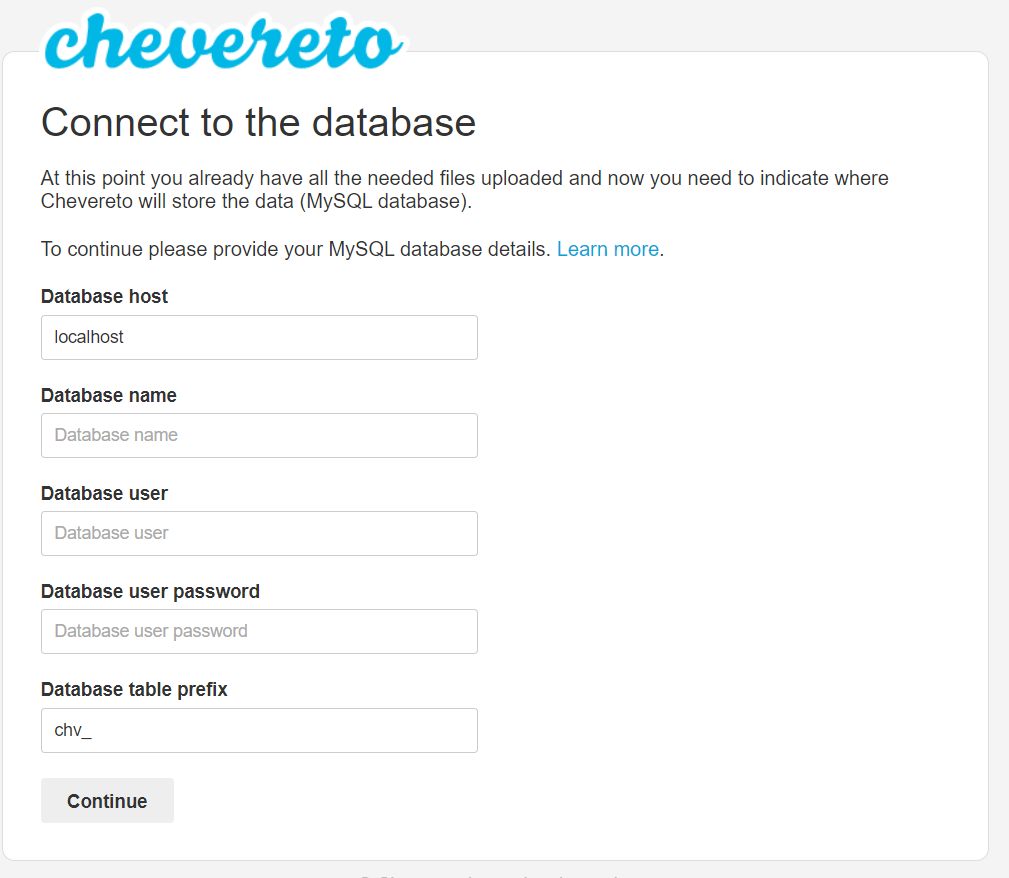
中途安装的时候可能需要选择数据库
我们可以提前在phpmyadmin的可视化界面下创建一个新的数据库(有可能在安装的时候出错,这时候就要改用宝塔面板直接创建数据库,后面安装过程中就不会出错了)
端口默认的就好了
这里的配置很容易。
方式二:在子域名下一键安装
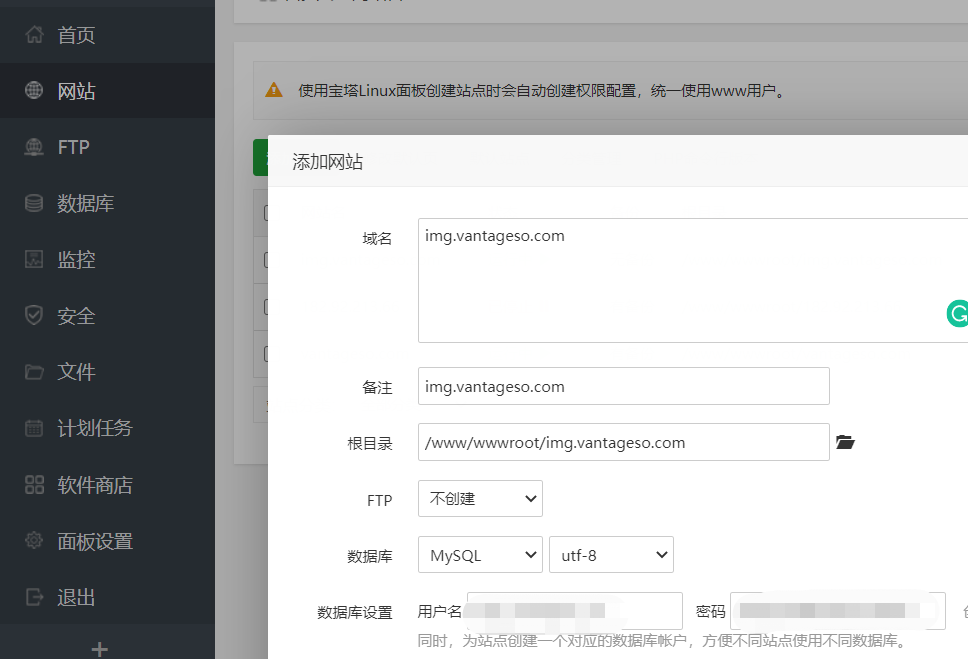
1.添加子域名,并新建网站
首先我们需要有一个子域名例如我的 img.vantageso.com ,可以参考这篇《如何设置子域名》的前半部分进行添加子域名。
获得子域名后我们可以新建一个网站。

2.上传文件
将新建好的网站中的两个文件删除,并上传下载好的installer.php文件

3.访问子域名/installer.php
比如我的就是img.vantageso.com/installer.php

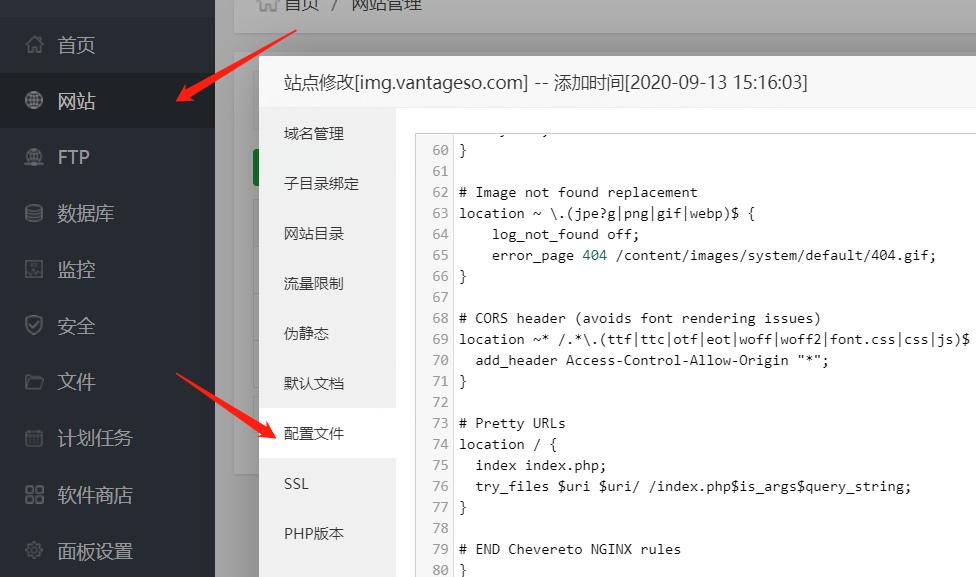
按照提示添加规则到nginx.conf中,如果用的是宝塔面板,那直接就可以到配置文件里面添加

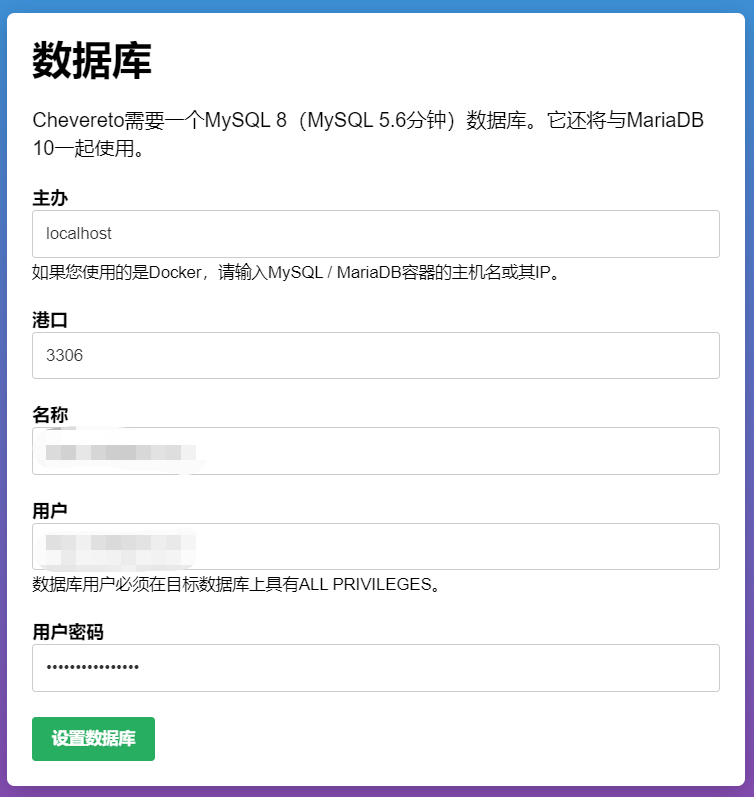
在最后的括号之前添加完成保存,并重启nginx再以后回到刚才的安装页面继续跟着步骤走,跳过两次,到安装数据库那里。

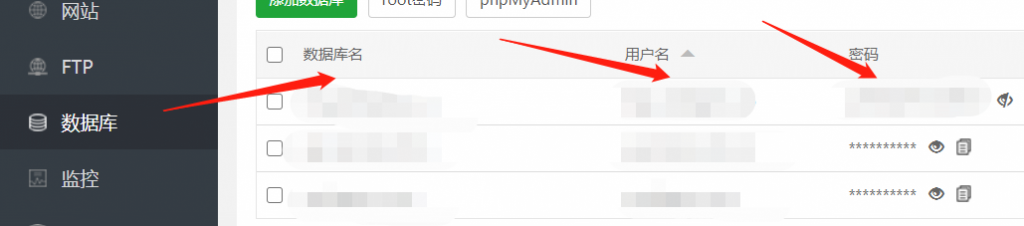
数据库的名称和用户在宝塔的数据库里面可以找到

下来就是简单的进行一些设置,用户名密码,填写自己常用的邮箱就可以了,最后点击安装即可

安装过程中不要关掉安装页面(后面由于我将apache换到nginx-tengine安装出了问题。nginx和apache应该没有问题)
方式三:压缩包安装
1. 下载安装包
https://github.com/Chevereto/Chevereto-Free
在这里找到最新版
2. 上传到需要安装的域名或子域名下并解压
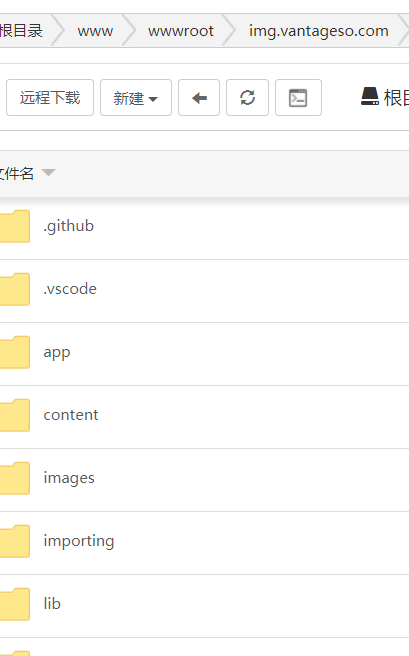
解压并将文件夹里的文件剪切到根目录下

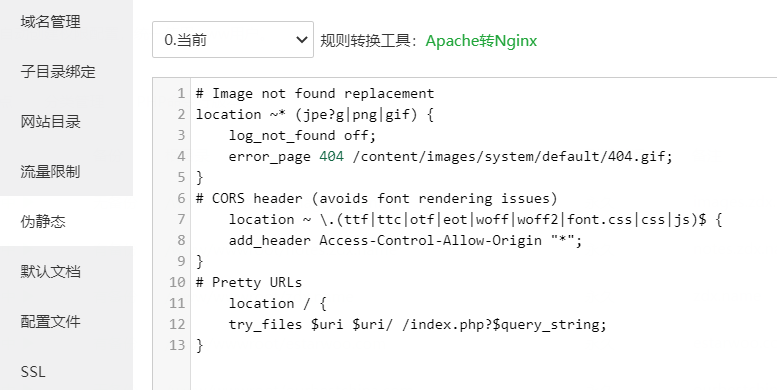
3.添加伪静态(由于我用了nginx环境所以需要添加伪静态)

# Image not found replacement
location ~* (jpe?g|png|gif) {
log_not_found off;
error_page 404 /content/images/system/default/404.gif;
}
# CORS header (avoids font rendering issues)
location ~ \.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*";
}
# Pretty URLs
location / {
try_files $uri $uri/ /index.php?$query_string;
}4.访问域名或子域名
例如我的 img.vantageso.com即可开始配置文件








Leave A Comment