最近更新时间4月15凌晨1点21
写这篇之前我本人对于wordpress的代码一点都不懂,方案实现全靠搜索,我相信我遇到的问题已经有人遇到过了,但是搜完各大网站后发现国内网站写的内容似乎都是抄来抄去的。
我也找过一些相关插件,可以说搜到的全都用过了,不是要收费就是不符合我的预期的,当然收费的也不符合我的预期。
当然我没有放弃!
终于用最喜欢的搜索引擎bing的国际版最终找到了我想要的答案,虽然有些部分还没改,已经达到我的目的了!!!
以下方法综合网上无数能搜索到的资料写成,会逐渐修改完善,方便以后使用。
想法
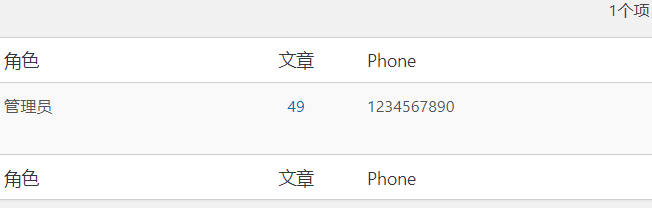
在用户列表最后一列以及后台处的编辑个人资料位置添加一个phone的字段,以便联系用户
并在前台用户个人资料页面中实现增删改
1.后台
你的主题或子主题的function.php文件中添加
添加新的一列(这一小段只是一个标签没有实际意义)
function column_user($columns) {
$columns['phone_number'] = 'Phone';
return $columns;
}
add_filter('manage_users_columns', 'column_user');

为了让它有意义,我们必须对其进行改动
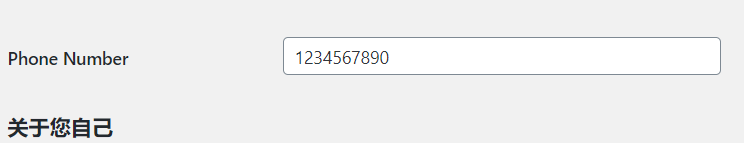
而想要在后台编辑则需要继续添加一些(这里写中文会出错,还不知道怎么回事)
function new_contact_methods( $contactmethods ) {
$contactmethods['phone'] = 'Phone Number';
return $contactmethods;
}
add_filter( 'user_contactmethods', 'new_contact_methods', 10, 1 );
function new_modify_user_table( $column ) {
$column['phone'] = 'Phone';
return $column;
}
add_filter( 'manage_users_columns', 'new_modify_user_table' );
function new_modify_user_table_row( $val, $column_name, $user_id ) {
switch ($column_name) {
case 'phone' :
return get_the_author_meta( 'phone', $user_id );
default:
}
return $val;
}
add_filter( 'manage_users_custom_column', 'new_modify_user_table_row', 10, 3 );

在后台编辑界面也就有了这个自定义的字段
但是不想让用户进入后台修改
那么需要写一个前台的用户profile,让用户在前台就可以修改个人信息
2.前台
我们来创建一个模板文件就叫userprofile.php
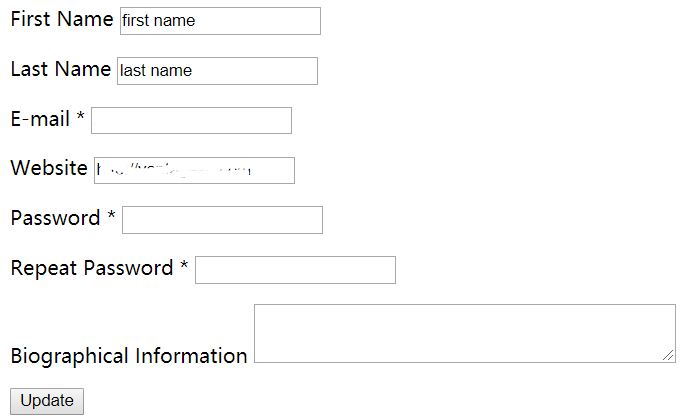
然后新建一个页面,选择该模板,访问该页面所见成品图如下,当然这个没有写上面自定义的字段,有空再改改

需要写入一些代码来获取当前用户以及允许更改信息。(这里是网上搜到的,我忘记在哪找到的了,应该是个论坛)
<?php
/**
Template Name: User Profile
*
Allow users to update their profiles from Frontend.
*
*/
/* Get user info. */
global $current_user, $wp_roles;
//get_currentuserinfo(); //deprecated since 3.1
/* Load the registration file. */
//require_once( ABSPATH . WPINC . '/registration.php' ); //deprecated since 3.1
$error = array();
/* If profile was saved, update profile. */
if ( 'POST' == $_SERVER['REQUEST_METHOD'] && !empty( $_POST['action'] ) && $_POST['action'] == 'update-user' ) {
/* Update user password. */
if ( !empty($_POST['pass1'] ) && !empty( $_POST['pass2'] ) ) {
if ( $_POST['pass1'] == $_POST['pass2'] )
wp_update_user( array( 'ID' => $current_user->ID, 'user_pass' => esc_attr( $_POST['pass1'] ) ) );
else
$error[] = __('The passwords you entered do not match. Your password was not updated.', 'profile');
}
/* Update user information. */
if ( !empty( $_POST['url'] ) )
wp_update_user( array( 'ID' => $current_user->ID, 'user_url' => esc_url( $_POST['url'] ) ) );
if ( !empty( $_POST['email'] ) ){
if (!is_email(esc_attr( $_POST['email'] )))
$error[] = ('The Email you entered is not valid. please try again.', 'profile'); elseif(email_exists(esc_attr( $_POST['email'] )) != $current_user->id ) $error[] = ('This email is already used by another user. try a different one.', 'profile');
else{
wp_update_user( array ('ID' => $current_user->ID, 'user_email' => esc_attr( $_POST['email'] )));
}
}
if ( !empty( $_POST['first-name'] ) )
update_user_meta( $current_user->ID, 'first_name', esc_attr( $_POST['first-name'] ) );
if ( !empty( $_POST['last-name'] ) )
update_user_meta($current_user->ID, 'last_name', esc_attr( $_POST['last-name'] ) );
if ( !empty( $_POST['description'] ) )
update_user_meta( $current_user->ID, 'description', esc_attr( $_POST['description'] ) );
/* Redirect so the page will show updated info.*/
/*他说他不是这串代码的作者- 不知道这串代码为啥有用 if ( count($error) == 0 ){ */
if ( count($error) == 0 ) {
//action hook for plugins and extra fields saving
do_action('edit_user_profile_update', $current_user->ID);
wp_redirect( get_permalink() );
exit;
}
}
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();?>
<div id="post-<?php the_ID();?>">
<div class="entry-content entry">
<?php the_content(); ?>
<?php if ( !is_user_logged_in() ) : ?>
<p class="warning">
<?php _e('You must be logged in to edit your profile.', 'profile'); ?>
</p><!--warning-->
<?php else : ?>
<?php if ( count($error)> 0) echo '<p class="error">' . implode("<br />" , $error) . '
'; ?>
<form method="post" id="adduser" action="<?php the_permalink();?>">
<p class="form-username">
<label for="first-name"><?php _e('First Name','profile');?></label>
<input class="text-input" name="first-name" type="text" id="first-name" value="ID ); ?>"/>
//未完






Leave A Comment