关于Hide My Wp
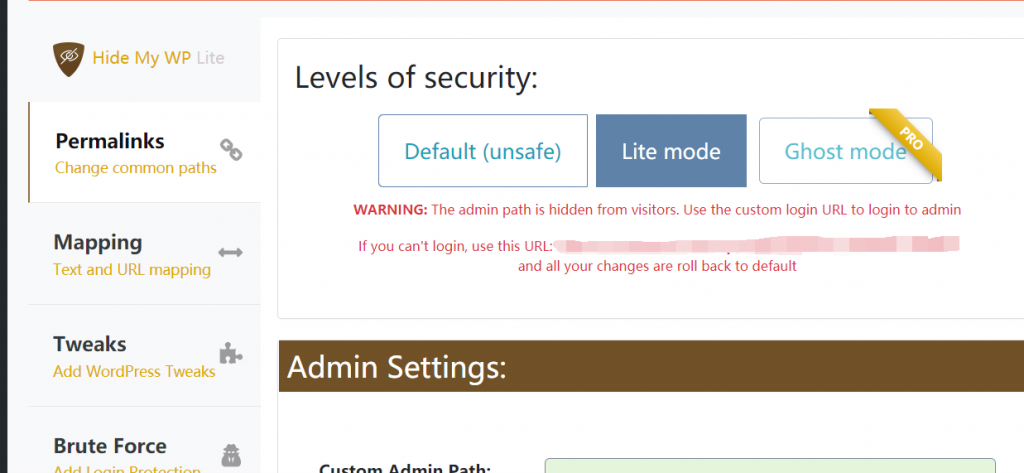
hide my wp的功能实在是太强大了,它可以用来隐藏wordpress的登陆界面,隐藏wordpress的一些路径,让人无法知道你用了什么建站系统,主题或者插件,并且能够添加登陆次数,添加登陆的数字验证,做到网站的安全加固。打开网站源码,外人所看到的是一串串乱码,这样便能隐藏关于wordpress的一切。

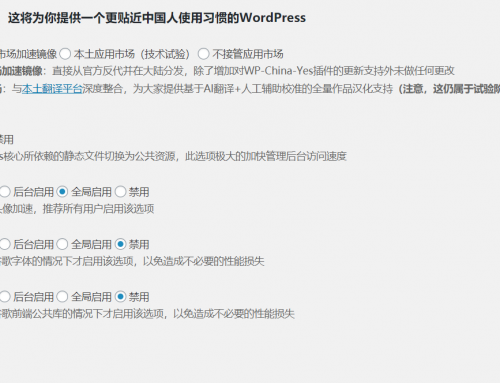
安装配置
虽然之前已经安装设置过wordfence插件了,但是今天早上还是遭到很多次的暴力破解,用了一堆无关的账户来登陆,实在是太过于执着了,为了不再收到这样的邮件,我再次进行了网站的安全加固。
这次使用的是一个叫做hide my wp的插件,之前我也一直在使用的。

只是在我将apace改成nginx后(用apache可以直接使用),使用它会出现一些问题(页面排列会出问题,如果没有添加所说的那一串代码),我们需要自行添加一些东西。如果你想了解如何将apache更改成nginx可以参考《一次apache转nginx的尝试》。
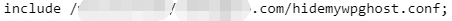
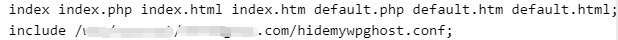
就是让我添加这么一串代码。

我按照他们官方的操作进行,并没有找到他们所说的位置。
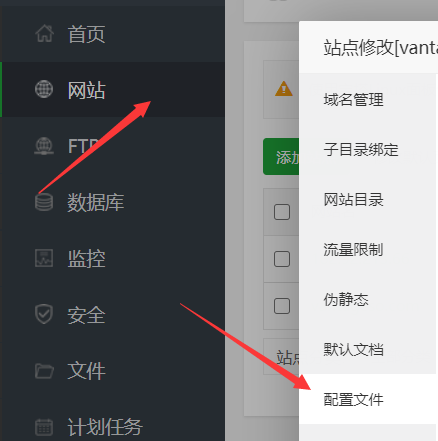
最后仔细想了想,不应该是直接修改nginx的配置,也就是不该直接进入这里改配置

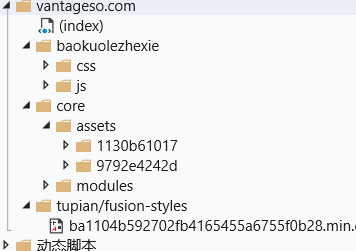
最终我才发现,原来应该打开网站的配置文件,在这里面进行修改。
方式一

将hide my wp的错误提示添加到这个位置,并保存即可。

这样在nginx上承载的网站不会出现排列乱掉的问题,同时完成了配置。
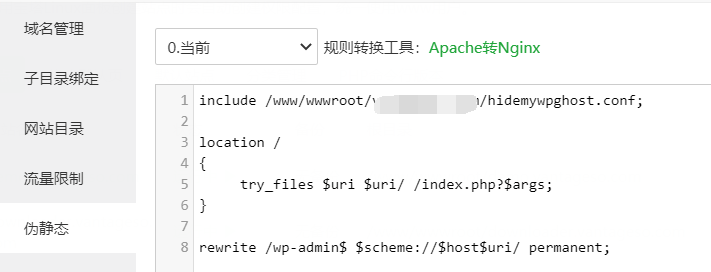
方式二
在伪静态里面添加,直接放到最前面就可以了,同样让网站不会排列乱掉,感觉这个问题应该是css未加载而造成的。添加之后就加载了,很奇怪。








Leave A Comment