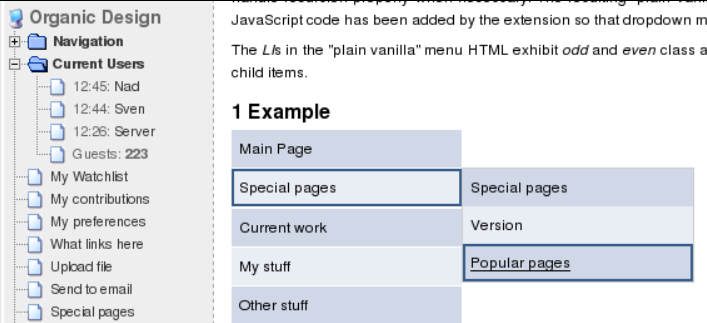
首先我们先了解一下TreeAndMenu,这是一个可以实现树状下拉管理的一个插件。直接上图看效果,这是官方的图。

1.下载安装该插件
上传到站点的extensions文件夹下,解压即可。
在LocalSettings.php文件最后添加一段启用插件的代码,保存便能在mediawiki中使用了
wfLoadExtension( 'TreeAndMenu' );2.使用方法
以下为三种不同的样式
{{#tree:
*Item
**[[Sub-item link]]
**Another sub-item
}}{{#menu:
*Menu item
**[[Sub-menu with link]]
**Another sub-menu item
}}{{#tree: id=siteTree | class=navTree | root=Organic Design |
*Item
**[[Sub-item link]]
**Another sub-item
}}官方文档中可以看到。但是这个树是在页面中的,不是在侧边栏,想要做到这一点应该怎么做?
3.将其放到导航侧边栏上方

根据官方的文档,说到我们需要用到BeforePageDisplay hook这样一个钩子。
3.1 编辑LocalSettings.php文件
LocalSettings.php中写入以下代码
$wgHooks['BeforePageDisplay'][] = 'wfAddSidebarTree';
function wfAddSidebarTree( $out, $skin ) {
$title = Title::newFromText( 'SidebarTree', NS_MEDIAWIKI );
$article = new Article( $title );
$html = $out->parse( $article->getPage()->getContent()->getNativeData() );
$out->addHTML( "<div id=\"wikitext-sidebar\">$html</div>" );
return true;
}3.2编辑MediaWiki:Common.js页面
在其中输入以下代码
$(document).ready( function() {
var tree = $('#wikitext-sidebar');
$('#p-logo').after( tree.html() );
tree.remove();
});
$(document).ready( function() {
$('#tree').bind('fancytreeinit', function(event, data) {
data.tree.makeTitleVisible();
});
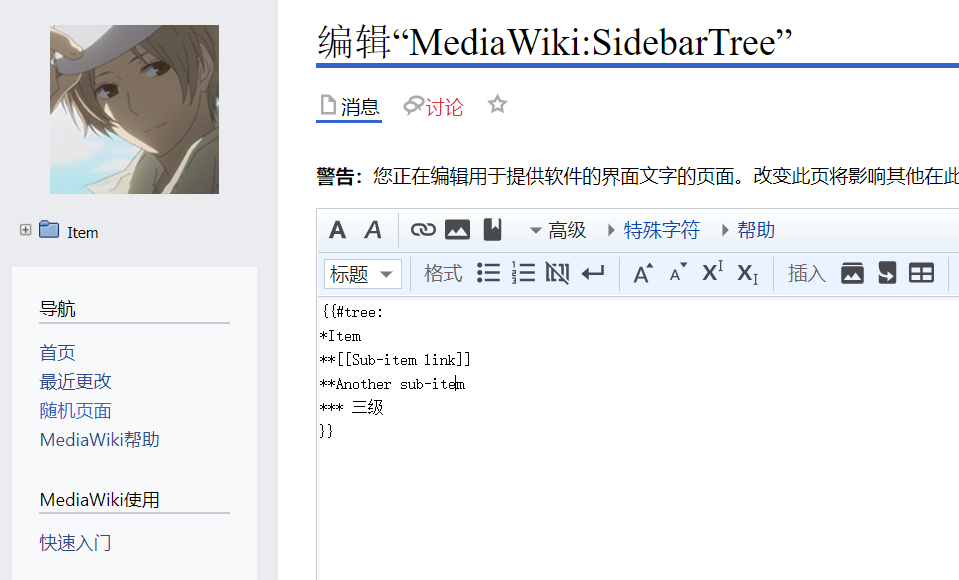
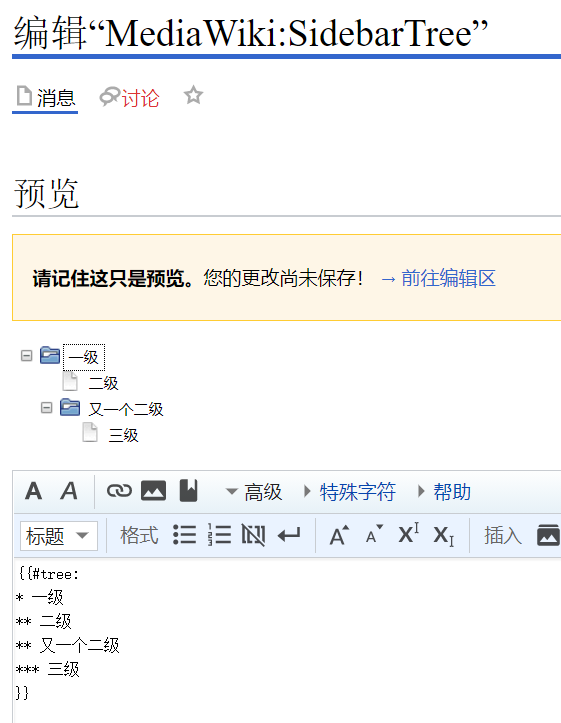
});3.3编辑MediaWiki:SidebarTree页面
写入想写的内容,就比如创建一个导航栏

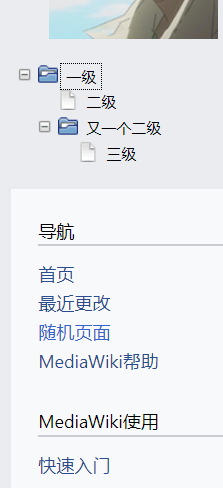
保存后,就会显示在导航栏的上方





wfLoadExtension( ‘TreeAndMenu’ );加入这一行 登录报错
报这个错
Fatal error: Uncaught Exception: D:\phpstudy_pro\WWW\mediawiki-1.31.15/extensions/TreeAndMenu/extension.json does not exist! in D:\phpstudy_pro\WWW\mediawiki-1.31.15\includes\registration\ExtensionRegistry.php:107 Stack trace: #0 D:\phpstudy_pro\WWW\mediawiki-1.31.15\includes\GlobalFunctions.php(50): ExtensionRegistry->queue(‘D:\\phpstudy_pro…’) #1 D:\phpstudy_pro\WWW\mediawiki-1.31.15\LocalSettings.php(145): wfLoadExtension(‘TreeAndMenu’) #2 D:\phpstudy_pro\WWW\mediawiki-1.31.15\includes\Setup.php(94): require_once(‘D:\\phpstudy_pro…’) #3 D:\phpstudy_pro\WWW\mediawiki-1.31.15\includes\WebStart.php(88): require_once(‘D:\\phpstudy_pro…’) #4 D:\phpstudy_pro\WWW\mediawiki-1.31.15\index.php(39): require(‘D:\\phpstudy_pro…’) #5 {main} thrown in D:\phpstudy_pro\WWW\mediawiki-1.31.15\includes\registration\ExtensionRegistry.php on line 107
应该是插件没下载解压到插件的文件夹里面