一个超级好用的wordpress表单插件
contact form 7的相关配置
我在配置contact form 7时候遇到了很多问题,在网上搜到的解决方法都是过时的,最后是靠自己一点点尝试才解决的问题。
如果用的服务器不是wordpress专用的服务器,邮件发送方面可能会遇到问题,但是可以通过安装另一个插件解决问题
contact form 7(wp forms)
wp mail smtp(解决因为服务器问题而无法发送邮件)
比如选择一个
simple contact form 模板
通过点击相应位置,可以更改表单中的label、format等等
当初让我最迷的一个地方,也是最容易出错的地方,下面就来说说这块
在加入短代码时候似乎也有一个bug,但是在我多次尝试之后还是解决了它

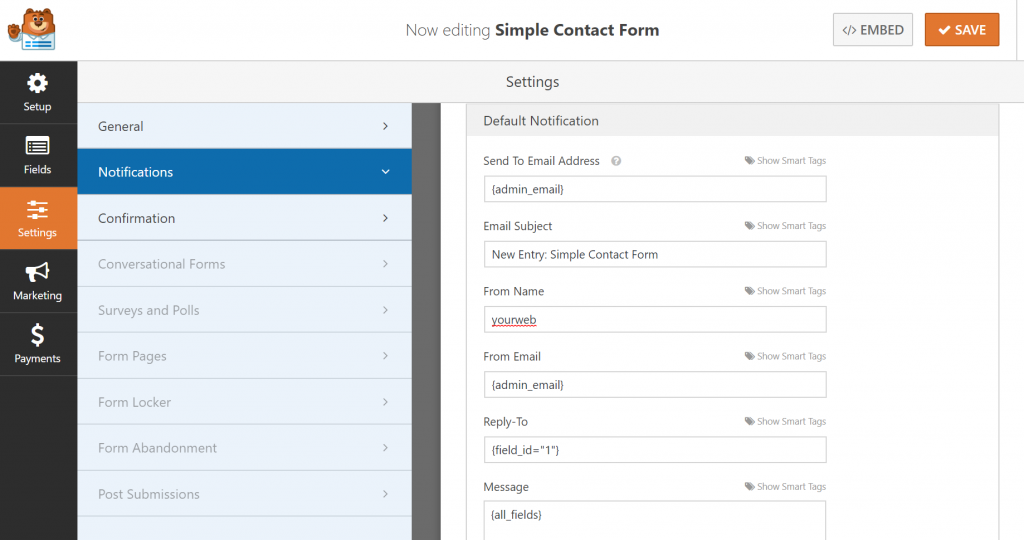
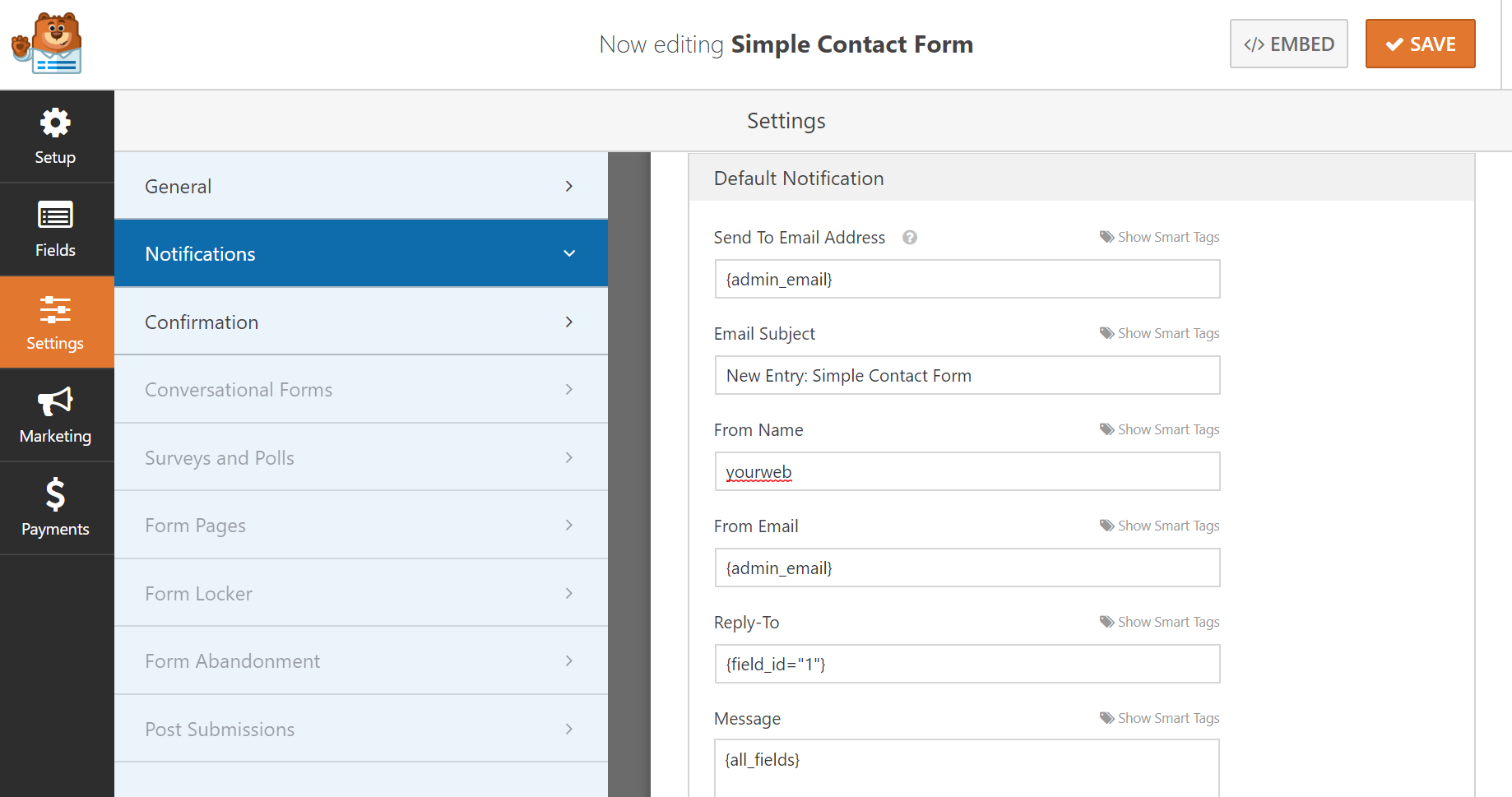
在settings的notifications里面有一个配置邮件发送的地方。
这里解释一下
{admin_email}——让你用你自己的邮箱地址替换这里的内容
{field_id=”1″}——field是你的表单里面的第几块内容,默认从零开始(自定义的话,最开始是1),
比如第一块是姓名,那就是{field_id=”0″},第二块是email,那就是{field_id=”1″},这里的短代码不需要手动输入,可以点击右上方的show smart tags看到此处可以填的内容。
{all_fields}——发送到你的邮箱时候,你能看到整个表单填写的内容
下面是关键的地方
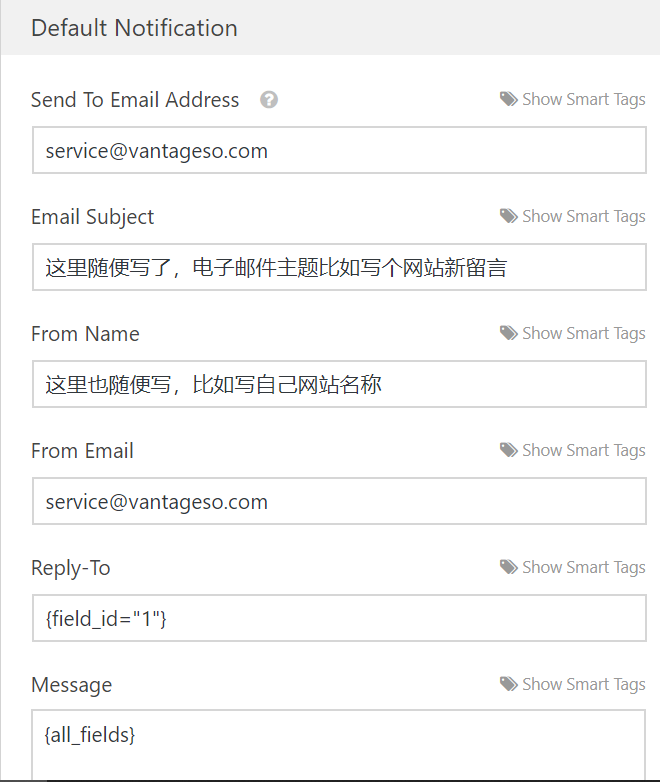
send to email address 和 from email 的{admin_email}需要全部替换成自己的邮箱,那么就有人说了,为什么不将from email换成{field_id=”1″}别人填表用的邮箱呢。这里我感觉是个bug,很奇怪,这样写就不会收到邮件。
还是用图片来表示正确写法,我用的是域名邮箱,这里可以用qq邮箱等替换,写这篇文章时候还没有开通域名邮箱,这里图片只是用来演示,开通域名邮箱在打造一个属于自己的域名邮箱文章写到。

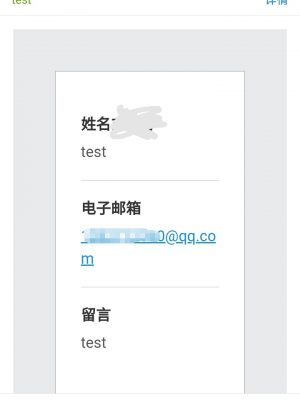
将短代码加入页面或者用其他页面编辑器将其加入页面中,测试一下(测试图片用的是另一个已经配置好的域名邮箱发送的邮件)

加入短代码时候的问题
当我用elementor或者其他编辑器加入时候,下面总会多出一个填写的地方。但是用wordpress自带的编辑器添加表格不会有这样的状况
解决方法:先用wordpress添加一次表单到你想添加的页面上,再用其他编辑器编辑该页面再次添加表单,这时候添加的时候不会多出一些填写的内容。保存完之后,进入wordpress自带编辑器删除开始添加的表单。
其他问题解决直接查看contact form 7官网







Leave A Comment